<img src="http://www.jursat.sk/imagemap.jpg" usemap="#imagemap" alt="" style="border-style:none" />
<map id="imagemap" name="imagemap">
<area shape="rect" alt="Štvorec - Autíčka" coords="33,43,130,141" href="http://www.elektronickehracky.sk/auta.html" title="Štvorec - Autíčka" />
<area shape="circle" alt="Kruh - Lietadlá" coords="206,209,53" href="http://www.elektronickehracky.sk/lietadla.html" title="Kruh - Lietadlá" />
<area shape="default" nohref="nohref" alt="" />
</map>
Pridať klikajúci obrázok na Vašu stránku
Ako na to ...
Obrazové mapy sú obrázky s definovanými časťami. Každá daná oblasť má vlastné URL, ktorá sa otvorí, keď používateľ klikne na túto časť. Týmto spôsobom môžete mať jeden obrázok s multi cieľmi.
Ale ako si vytvoriť obrazové mapy? V tomto článku budem popisovať základný spôsob vykonania obrazu mapy vo WebSiteX5.
Najskôr, samozrejme, musíte vytvoriť, alebo vybrať obrázok, ktorý chcete použiť. Pre túto ukážku som použil obraz s oboma časťami, štvorec a kruh. Pôvodný obrázok je 300x300 pixelov.
Pretože sme zvyknutí používať editor obrázkov WebsiteX5, budete musieť uložiť tento obrázok na svoj webový server, napríklad v / images-zložke.
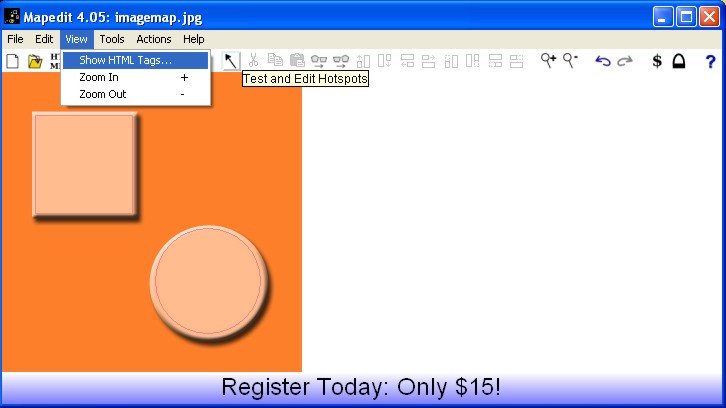
Ďalej je potrebné definovať oddelené oblasti v rámci obrázku. Môžete to urobiť ručne, ale oveľa jednoduchšie je použiť image editor máp. Ja som použil program MapEdit 4,05. To je jednoducho použiteľný program a môžete definovať štvorce, kruhy a polygóny alebo použitie 'čarovného prútika' - funkcia automaticky vyberie oblasť.
Podľa oblasti môžete nastaviť URL, ktoré by mali byť otvorené. Pridať alt-text, ktorý sa zobrazí, keď sa myš pohybuje nad danou oblasťou. Ak chcete, aby sa nové stránky otvorili v novom okne, zmeňte cieľ na '_blank'.
Môžete tiež definovať 'default' oblasť s url, ktorá sa otvorí, keď kliknete mimo vymedzenej oblasti ...
Keď ste definovali všetky oblasti, kliknite na 'HTML'-ikonu v paneli nástrojov Mapedit. Poznámkový blok s vygenerovaným kódom je otvorený. Tento kód skopírujte do Vašej schránky.
Vo WebSiteX5 editore otvorte html stránku, ktorú chcete použiť. Vložte vygenerovaný HTML kód z Mapedit programu objektu na stránku.
Nastavte výšku väčšiu ako niekoľko pixelov obrázka.
Budete musieť upraviť kód, aby zodpovedal miestu, kam ste uložili obrázok na svojom webovom serveri.